Borders in CSS
The CSS 3 set of border properties has been expanded to include even more flexibility in border styling At the time of this writing, the CSS 3 border module has not yet reached candidate recommendation sta- tus, meaning that the W3C CSS working group can still make modifications to the properties proposed for inclusion in CSS 3. Rather than discuss each of these potential additions to CSS 3 in detail, this sec- tion simply summarizes what’s proposed for inclusion.
Next are the border-image properties, which are a collection of properties used to set an image for each side and corner of a box, which allows completely customizable borders. The border-image properties have no proprietary counterpart and have not yet been implemented in a browser, so no further elabora-tion is necessary.
The syntax for the border property is as follows:
border: [border-width] [border-style] [border-color];
Border Properties in CSS
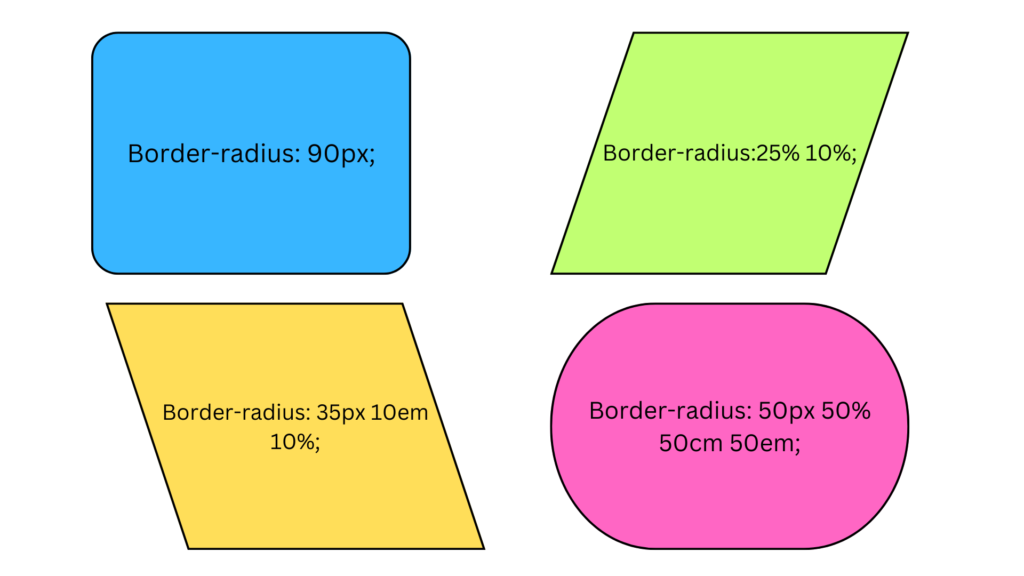
Border – Radius:
In CSS, First are the border-radius properties. Almost identical to the proprietary -moz-border-radius property used in previous examples in this property rounds box edges. These properties include the following:
- border-top-right-radius
- border-bottom-right-radius
- Oborder-bottom-left-radius
- Oborder-top-left-radius border-radius (shorthand for the individual properties)
The border-radius properties answer a need for CSS designs to break out of the square box designs, which are often prevalent in CSS design. These differ from the -moz-border-radius properties you saw in only slightly. The Mozilla properties refer to each corner as -moz-border- radius-topright, -moz-border-radius-bottomright, and so on.

Understanding Border Radius:
The border-radius property enables developers to control the curvature of corners on elements. By specifying a value, they can determine the radius of the arcs that form the corners, resulting in rounded or elliptical shapes. This property is versatile and can be applied to any element that has a border, including divs, buttons, images, and input fields.
Using the border-radius Property :
To apply border radius to an element, the border-radius property is utilized in CSS. It accepts one or multiple values, representing the radii for each corner. Developers can use either a length value (such as pixels or percentages) or the “keyword” values, such as “initial,” “inherit,” or “unset.”
Example:
Let’s consider a practical example where we want to create a rounded button. Here’s the CSS code:
.button {
border-radius: 8px;
padding: 10px 20px;
background-color: #4c9aff;
color: white;
text-decoration: none;
}
In the above code, we apply a border-radius value of 8 pixels to the button class. This creates rounded corners for the button element. The padding, background color, and text styling properties are added to complete the button’s visual appearance.
Conclusion :
The border-radius property in CSS provides a convenient way to add rounded corners to elements, enhancing the visual appeal of a web page. By adjusting the values for border-radius, developers can create different corner shapes and styles. Experimenting with border-radius offers the opportunity to add a touch of elegance and modernity to the design of various elements on a website.
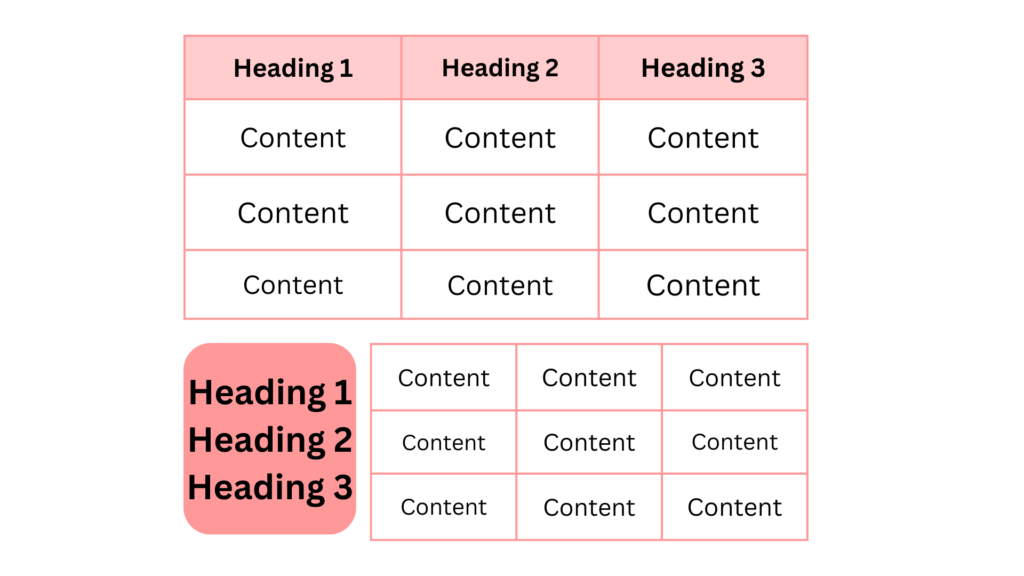
Border – Collapse:
The border-collapse property is used to control the rendering of table borders. It determines whether adjacent table cells share a single border or have separate borders. In this article, we will explore the concept of border collapse, understand its purpose, and provide examples to illustrate its usage.
Description: Selects the table border to be used.
Media Group: Visual
CSS Family Type: Tables
Originated with: CSS2
Values:
- collapse-Table is set to the collapsing borders model.
- separate-Table is set to the separated borders model. inherit-Takes the same value as that set for the property of theparent element, if allowed.

Understanding Border Collapse :
Border collapse refers to the rendering behavior of table borders in HTML. When border collapse is enabled, adjacent table cells share borders, resulting in a seamless appearance. Conversely, when border collapse is disabled, each cell has its own distinct borders, leading to a visible separation between cells. The choice between border collapse and border separation depends on the desired visual effect and the specific design requirements.
Using the border-collapse Property :
To control the border collapse behavior, the border-collapse property is used in CSS. It accepts two values: “collapse” and “separate.” The default value is “separate.” By setting the value to “collapse,” the borders of adjacent cells are combined, creating a uniform border. Conversely, when the value is “separate,” each cell has its own distinct border. The border-collapse property is typically applied to the table element or individual table cells.
Example:
Consider the following HTML table:
<table>
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
</tr>
<tr>
<td>Cell 3</td>
<td>Cell 4</td>
</tr>
</table>
To apply border collapse to this table, we can use the border-collapse property as follows:
table {
border-collapse: collapse;
}
In this example, by setting the value to “collapse” for the table element, the borders between adjacent cells will be combined, resulting in a seamless appearance.
Conversely, if we want to disable border collapse and have separate borders for each cell, we can use the following CSS code:
table {
border-collapse: separate;
}
This will result in distinct borders between the cells, providing a clear separation.
Conclusion:
The border-collapse property in CSS allows developers to control the rendering behavior of table borders. By choosing between “collapse” and “separate,” the appearance of adjacent table cells can be adjusted accordingly. Understanding and implementing border collapse enables developers to create visually cohesive or distinct table layouts based on specific design requirements.
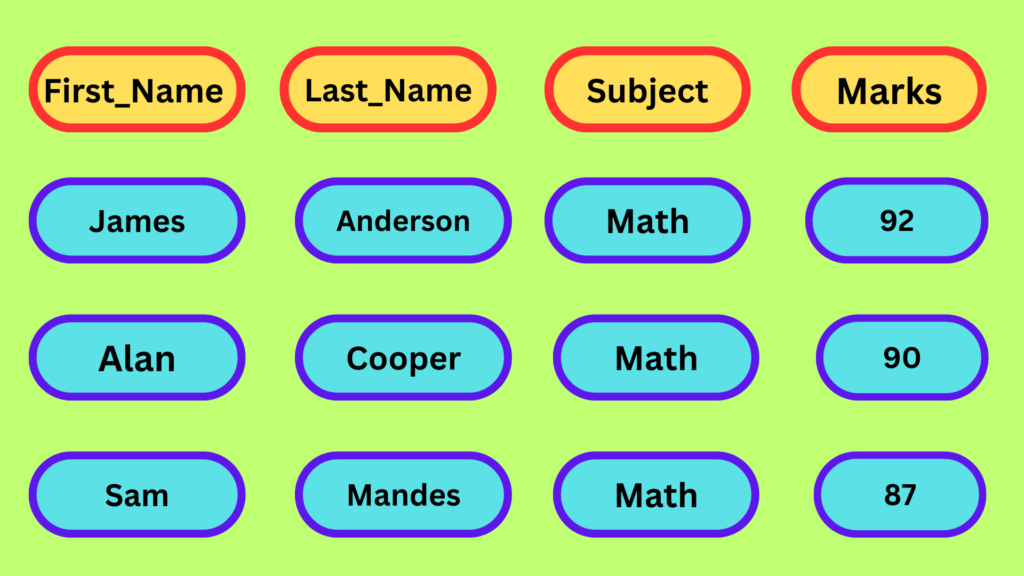
Border – Spacing:
Sets the distance separating adjacent cell borders. If one value is set, it is used for both height and width. If two values are set, the first is taken for horizontal spacing, while the second is used for vertical spacing.

Media Group: Visual
CSS Family Type: Tables
Originated with: CSS2
Values:
- n [n] measurement units-Sets the distance separating cell inherit-Takes the same value as that set for the property of the borders.
- parent element, if allowed.
It provides a simple yet effective way to enhance the visual separation and organization of elements. In this article, we will explore the concept of border spacing, its application in different contexts, and provide practical examples to illustrate its usage.
Understanding Border Spacing:
Border spacing refers to the space between adjacent borders of elements. It primarily applies to table cells and grid elements. By adjusting the border-spacing property, developers can control the amount of space between these elements, improving readability, aesthetics, and overall design organization. Border spacing is particularly useful when multiple cells or grid elements are present, ensuring that they are visually distinguished from one another.
Example:
Let’s consider an example where we have a table and we want to add some space between its cells. We can use the border-spacing property to achieve this effect. Here’s the CSS code for the example:
table {
border-collapse: separate;
border-spacing: 10px;
}
In the above code, we set the border-collapse property to separate, which ensures that the borders of the table cells are distinct. The border-spacing property is set to 10 pixels, creating a gap of 10 pixels between adjacent cell borders.
Another example demonstrates the usage of border spacing in grid elements:
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr;
border-collapse: separate;
border-spacing: 20px;
}
In this example, we have a grid container with two columns. The border-spacing property is set to 20 pixels, creating a 20-pixel gap between the borders of the grid elements.
Conclusion:
The border-spacing property in CSS provides web developers with a straightforward method to control the space between adjacent borders of table cells or grid elements. By adjusting this property, developers can enhance the visual separation and organization of elements, leading to improved readability and aesthetics. The practical examples presented in this article demonstrate the versatility and usefulness of border spacing in different contexts.
